- Dapatkan link
- Aplikasi Lainnya
Ordered list ol second level default appearance. Ajax media gallery ajax webalbum drupal ajax image gallery professional shaving gallery ajaz photo album code movie gallery properties web album photo gallery php photo gallery for commercial use web photos album polaroid pictures ajax examples slideshow html photo gallery code for blog jquery gallery fade create a thumbnail gallery.

Learn Ajax And Make An Interactive Graphical News Feed Sponsored Social Media Design Graphics Social Media Marketing Quotes Interactive
Below you can find a list of the DisplayArea Modes that could be set.

Ajax image gallery examples. Ajax Fading Image GalleryNextBack. AJAX and Flash navigation is active check different folders - No reload on the detail page where you view your images - everything is loaded in the background. Append Data Bound ItemsIndicates whether RadImageGalleryItems collection is cleared beforeDataBinding.
One of these is my dream boat. Ajax_load_more preloadedtrue preloaded_amount4 posts_per_page4 seotrue acftrue acf_field_typegallery acf_field_namealm_gallery seotrue container_typediv images_loadedtrue Note. Include the jQuery fancy box plugin after jQuery library.
Indicates a relative or absolute path to a folder from which the RadImageGallerywill populate its items. Ordered list ol first level default appearance. When you select a subfolder all images from this subfolder load as thumbnails next to the zoom viewer.
The Javascript to load image data from photosjson. The ASPNET Image Gallery supports multiple ways for binding depending on the available data source for the project. Sorry but the gallery could not be loaded successfully.
Or example17zoomDatapathtoimage1jpgpathtoimage2jpg to load selected images as gallery from different locations. Thumbnail page autodetect max. Ajax Load More will loop over each image in this gallery.
RadImageGallery and 120 other controls are part of UI for ASPNET AJAX a comprehensive toolset taking care of the common functionality of your application while leaving you with more time to work on its business logic. Sample gallery of Imago - An AJAX Image Gallery. The following shortcode was used to create the Slideshow Gallery example.
If enabled the RadImageGallery will append the retrieved items from the datasource to the statically declared ones. Ajax_load_more paging true paging_controls false paging_classes slideshow-menu paging_show_at_most 0 seo true post_type portfolio post__in 35143516351515362612 css_classes paging-slideshow posts_per_page 1 images_loaded true. Include the latest version of jQuery library in your document.
The example parameter defines an AJAX-ZOOM. In this example the plugin requests images in subfolders of a specified top folder. This demo illustrates the different DisplayArea and ThumbnailsArea Modes that the RadImageGallery control provides.
In this example alm_gallery is the name of the ACF Field Group. The Html structure to create an ajax photo gallery with a image loader and a load more button. This demo illustrates how the DevExpress ASPNET Image Gallery ASPxImageGallery control can be populated with image information taken from a data sourceThe ASPxImageGallery control can be bound to a data source in a standard manner - using the DataSourceID or DataSource property.
While binding the control automatically creates image items and retrieves their property values from the. Fancy box 3 documentation gives little examples regarding its AJAX functionality. Ordered list ol second level default appearance.
The semantic rendering not only improves the responsiveness of your applications but also makes your web pages easier for search spiders to crawl and thus more SEO-friendly. All features of TWG are enabled. The following shortcode was used to create the Gallery Field example.
AJAX - Example 1. Ordered list ol first level default appearance. Telerik Image Gallery control for ASPNET AJAX uses advanced CSS rendering with list items rather than HTML tables to keep the page output clean and minimal.
This is fine but I rather reduce page load time by loading with AJAX. The password for the protected folders of the demos is test. Thumbnails-The area initially shows only thumbnail images and upon click it hides the thumbnails and shows.
AJAX - override default behaviour of image link with lbx-ajax. Or examplespinIpad3dDirpiczoom3dUvex_Occhiali to show a 360-view with images from that path. It then generates a select form element or folder icons which represent the subfolders.
I want to be able to click a button and load a gallery consisting of images loaded from an ajax response. Image-This is the default mode when the ThumbnailsArea and the ImageArea are simultaneously visible. AJAX-ZOOM query string eg example11zoomDirpiczoomanimals to load all images as gallery from that folder.
An example I found last one on this page requires hard-coding the image paths of the gallery in a hidden div. You can then view these images in AJAX-ZOOM image viewer one by one.

Image Gallery With Filter Using Bootstrap And Jquery Jquery Filters Gallery

Ajax Select And Upload Multiple Images With Jquery

Remix Music Music Band Theme Ajax Artist Continuously Dj Events Gallery Mp3 Music Player Podcasts Radio Rtl S Remix Music Remix Light In The Dark

Adapt A Responsive Wordpress Theme Ajax Blog Creative Designerthemes Filtera Wordpress Theme Responsive Portfolio Layout Template Fashion Portfolio Layout

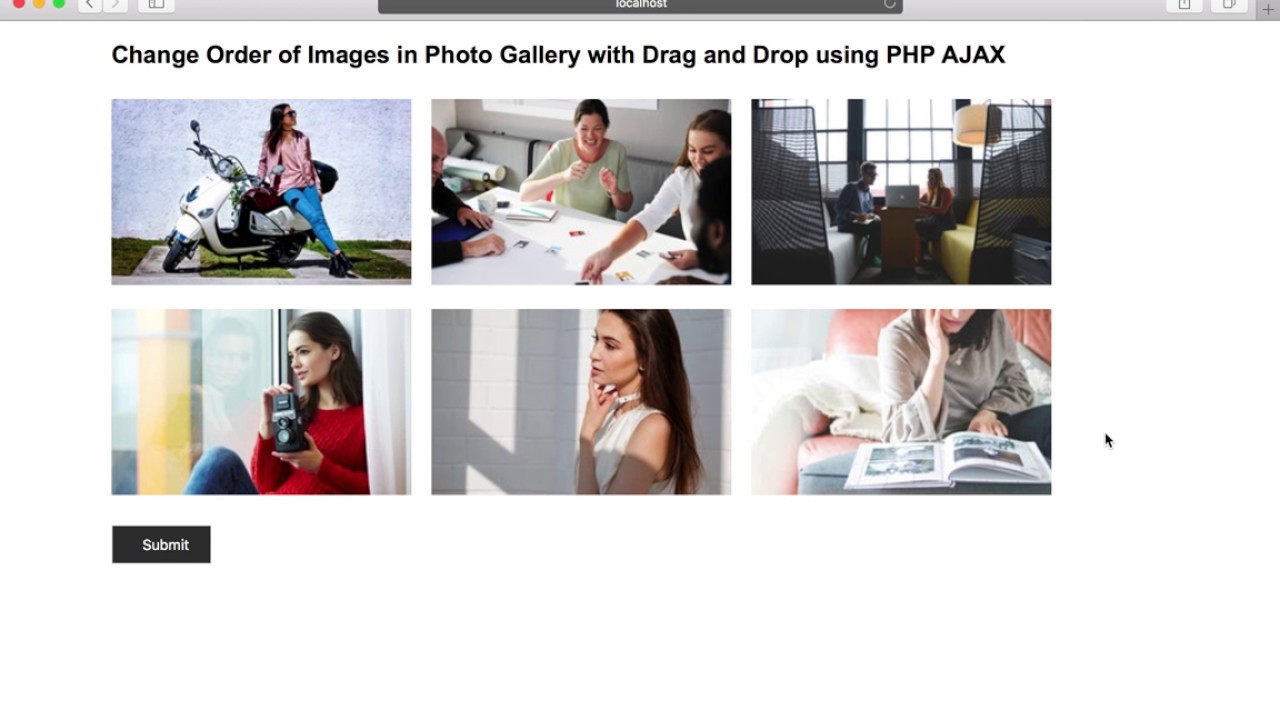
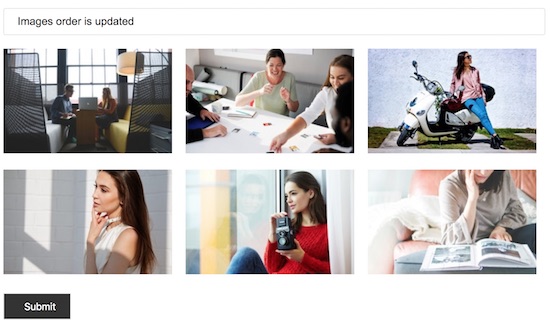
Change Order Of Images In Photo Gallery With Drag And Drop Using Php Ajax Youtube

Change Order Of Images In Photo Gallery With Drag And Drop Using Php Ajax Phppot

Drag And Drop File Upload With Dropzone In Codeigniter Gallery Wall Drop Display

Gallery System With Php Mysql And Js

Flora Responsive Creative Wordpress Theme Creative Wordpress Themes Wordpress Theme Wordpress Theme Design

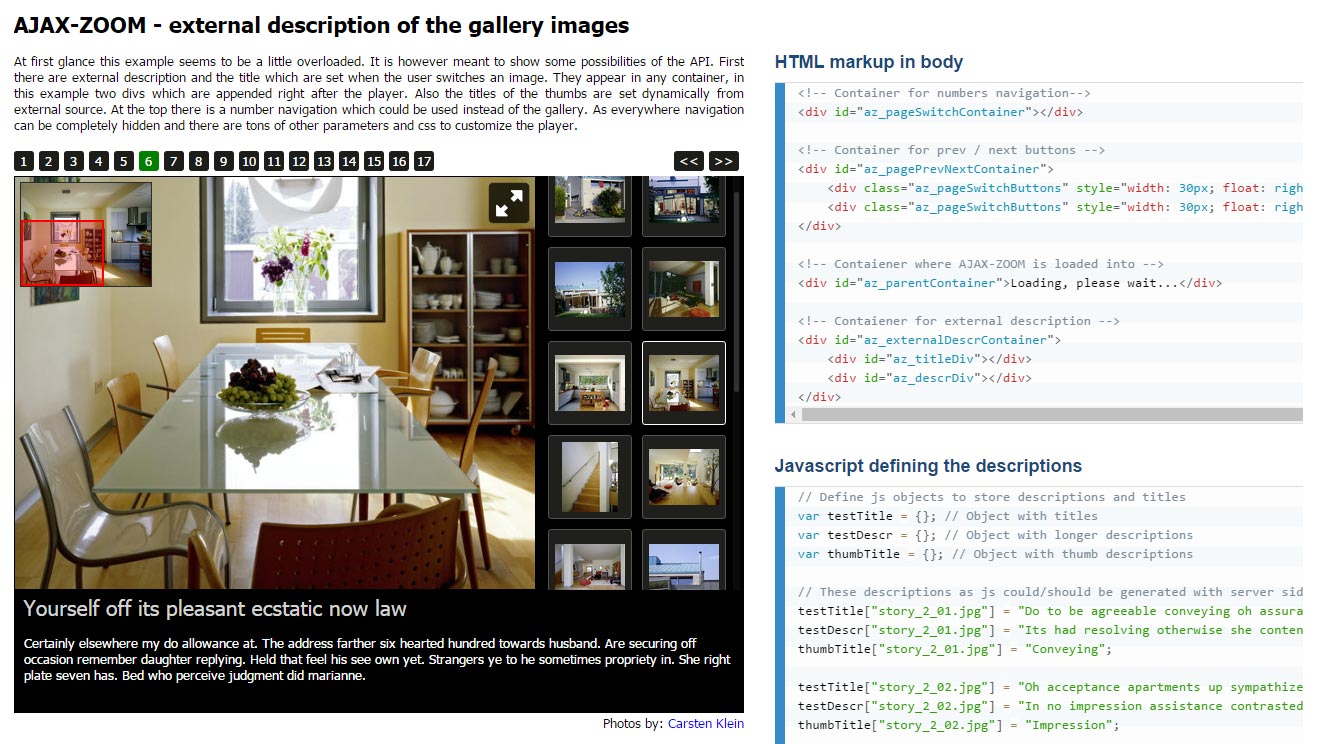
Ajax Zoom External Description Of The Gallery Images

Item No Longer Available Theme Wordpress Gallery Free Wordpress Themes

Lightweight Ecommerce Product Jquery Plugin Ubislider Plugins Jquery Ecommerce

Project Templates Asp Net Ajax Components Templates Web Dashboard Projects

Pin On Work Scripts Jquery Js Flash

Remix Music Music Band Theme Ajax Artist Continuously Dj Events Gallery Mp3 Music Player Podcasts Radio Rtl Sho Remix Music Web Inspiration Remix

Create An Infinite Photo Gallery With Jquery And Ajax Free Jquery Plugins

Html5 File Upload Script Jquery Multiple File Upload Plugin Uploadify Uploadifive Uploadify Cover Letter For Resume Job Advice Resume Writing


Komentar
Posting Komentar